
BenQ Account Management System (AMS)
帳號管理軟體改版,優化使用者的管理體驗
Duration
5個月,2024年5月至9月
Team Member
產品經理、兩位 UX 設計師、UI 設計師、前端工程師與後端工程師
Responsibility
前期研究、利害關係人溝通、響應式規劃、工程交付、驗證規劃
Intro
AMS 主要協助校方 IT 管理教職員帳號,也提供教師設定個人帳號,是 BenQ 教育解決方案的重要 Web App 之一。
隨著產品發展,複雜的介面與紊亂的流程逐漸成為阻礙。22 年研究團隊前往北美實地訪談,歷經兩年醞釀,終於在 24 年迎來全面改版。
Impact ✨
1.
第一個完全支援手機使用的 BenQ 教育解決方案 Web App
2.
成功整合 Header、Side NAV 等複合元件進入設計系統,成為跨產品體驗一致性的開端
📦 Background
AMS 是什麼?又遇到哪些問題?
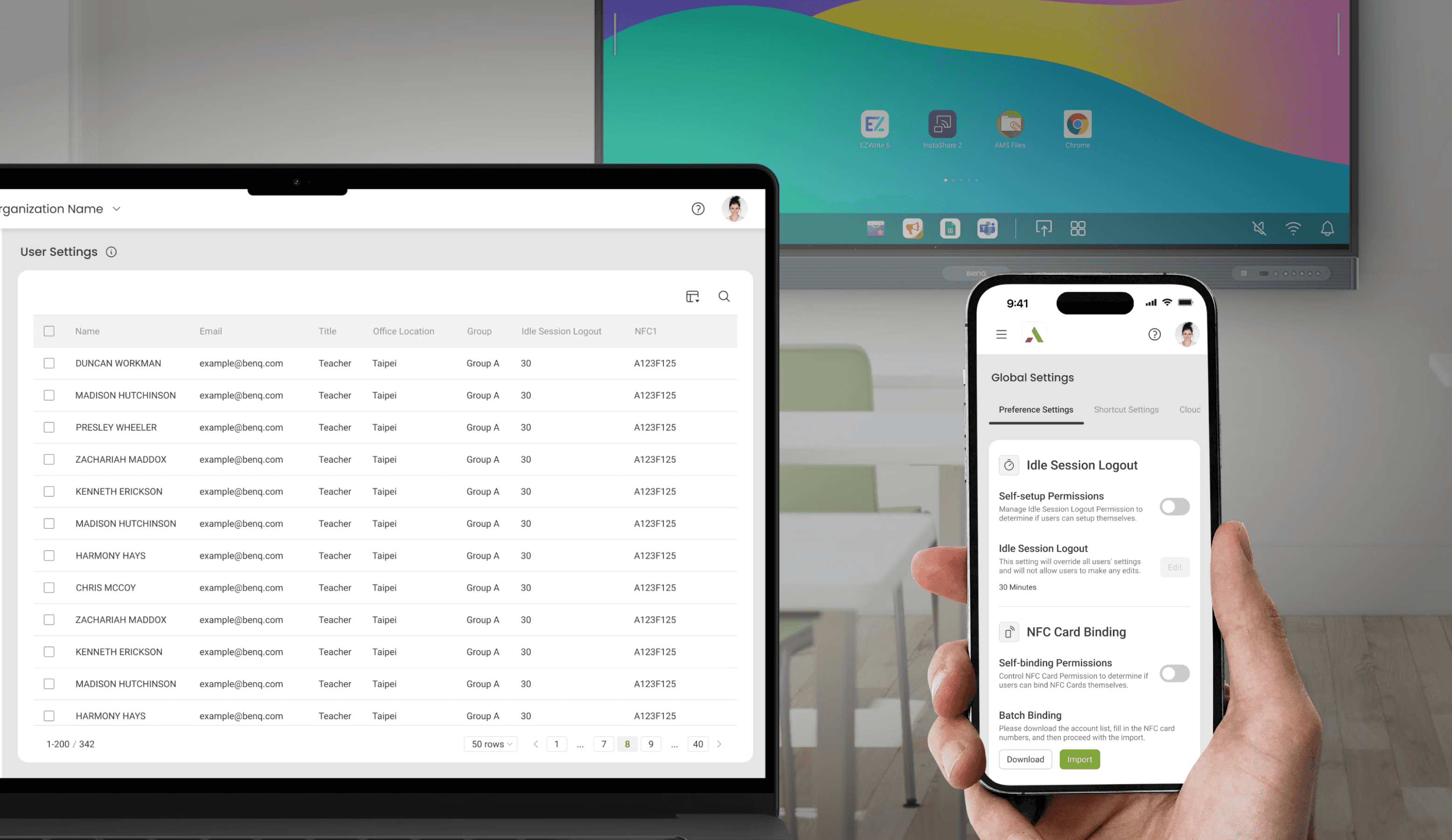
想像老師走進教室,一感應教師證,互動智慧螢幕(簡稱 IFP,可以想像成白板大小的 iPad)立刻跳出預先準備好的教材、網址連結與教學 App;IT 人員則可以在後台直接協助綁定雲端硬碟甚至推送教材 — 這就是 AMS 。
但實際上,AMS 卻長期面臨『老師使用意願低』、『IT 反應操作不直覺』等問題,究竟發生了什麼?作為設計師又應該怎麼辦呢?
🔍 Clarify the Issues
如何釐清問題與改版方向?
起初,我們只收到一份較為概括的需求說明,嘗試約訪北美真實用戶也無功而返。於是,我與設計夥伴主動採取以下策略:
參考歷史訪談資料
早在 22 年暑假,團隊就前往北美進行一系列訪談與考察,嘗試理解在真實環境下 BenQ Education 整體解決方案碰到的困難與挑戰。我有幸參與其中,遠端跟訪並協助整理 20 多場訪談逐字稿與收斂洞察。
過去 AMS 功能優化時,這份珍貴的訪談資料不時成為指引。而在 AMS 全面改版之際,我回顧訪談內容,發現一些有意思的回饋:
*DMS:全名設備管理系統(Device Management System),是 BenQ 教育解決方案中專注為 IT 人員打造好用 IFP 管理的產品。
其中令人沮喪但特別值得留意的是,部分老師仍把 IFP 當電視在用,每堂課背著厚重的筆電進班,接線、測試、投放,全程操作筆記型電腦而非 IFP…
規劃啟發式評估
訪談資料提供了重要且真實的回饋與使用困境,但並不全面。
於是我們發起啟發式評估,根據 Jakob Nielsen 的十項易用性原則為基礎來審視產品問題。為了平衡觀點,我們也邀請了非專案設計師一起評估。
過程中,我們發現了不少問題 😵💫:
🔼 與設計夥伴們的小小工作坊
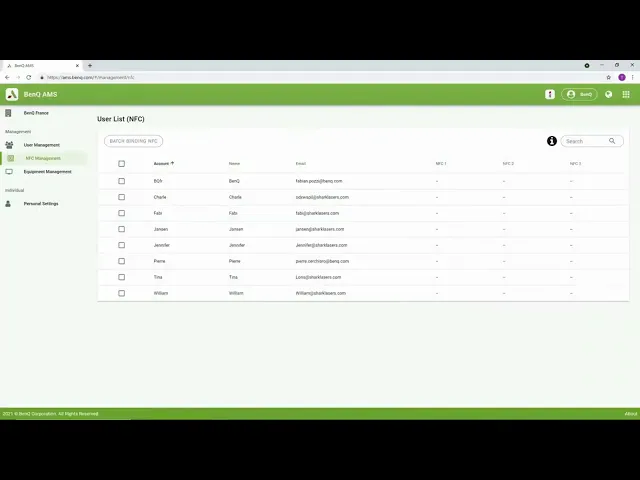
上述問題中,又以『相似功能操作步驟不一』最為嚴重。以綁定 NFC 卡為例,幫單一帳號綁定跟批量綁定流程大不相同:
相似的問題不只發生 NFC 卡片綁定,許多其他功能也有類似狀況。可以想像對於初次使用而言,學習成本是相對高且不友善的。
至此,我們綜合訪談資料與啟發式評估成果,大致收斂出兩類主要問題:
易用性問題
管理功能的操作流程不一致
數據表格(Data Table)使用性不佳
缺乏結果反饋
不支援手機使用造成不便
學習成本太高,老師使用意願低
跨產品維度問題
AMS 產品定位不明確
管理功能使用體驗與 DMS 差距甚遠
對焦利害關係人願景
在收斂上述問題後,我們回頭找 PM 與事業部門主管等人溝通產品未來願景與商業考量。交流後得知以下重要資訊:
短期目標
全面支援手機使用,落實『免攜筆電入班』,成為超越競品的賣點
長期願景
帳號管理功能將在未來與 DMS 整合,逐步轉型產品定位
結合以上資訊,我們終於得出改版的具體方向:好的手機使用體驗與一致的操作流程。
對 IT 人員而言, AMS 需要更直覺的設定流程與更好用的 Data Table,並且有著與 DMS 接近或一致的操作體驗;對老師來說,則需要開始使用的契機與簡單直覺的個人設定。
🧠 Design & Iterate
沒有捷徑,一步步達到更好平衡的過程
在設計階段,我們進行競業分析,同時整理內部溝通的內容。完成後邀請 PM 與設計主管共同討論出以下解決方案:
重整資訊層級
導入響應式設計
統一管理功能的操作流程
對齊跨產品體驗一致性
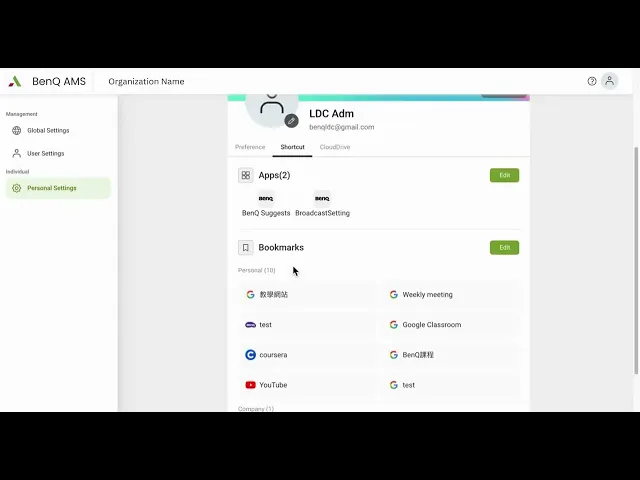
重整資訊層級
老師的使用意願與介面直覺性呈高度正相關。以個人設定頁為例,我們決定把所有功能依照使用時機與用途分群後,以 Tabs 規劃呈現,隱蔽所有非必要資訊。
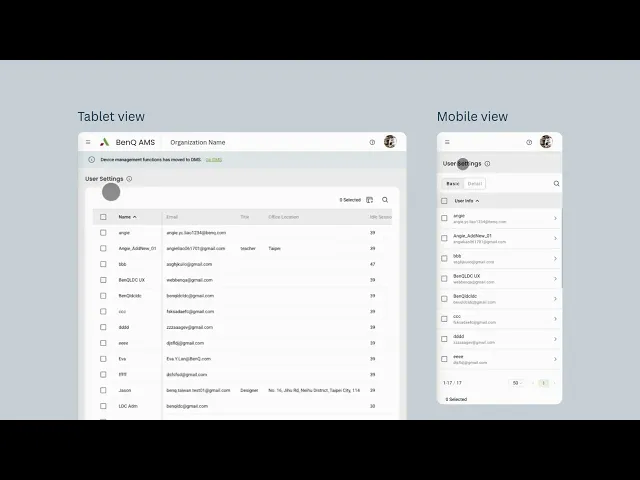
導入響應式設計
為了實現任何裝置都可以直覺使用 AMS 的願景,在規劃 Mobile view 期間,一直以『協助使用者專注在當下最重要任務』為首要原則。
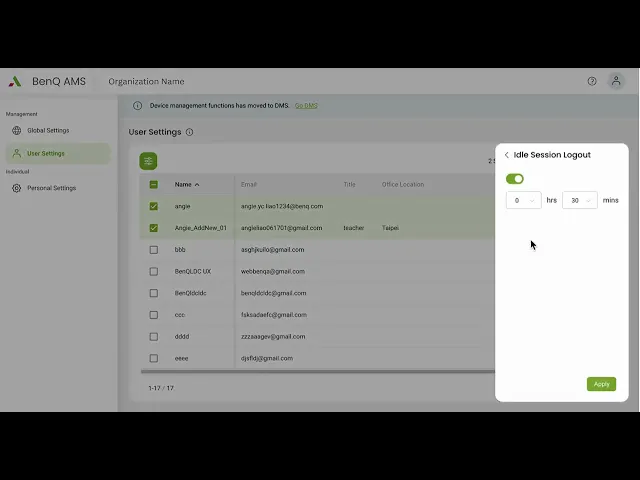
統一操作流程
我首先梳理所有管理任務的操作流程,並考量 IT 人員的真實使用情境,最終決定統一調整為『先選帳號,再選設定項目』的版本。
對齊跨產品體驗一致性
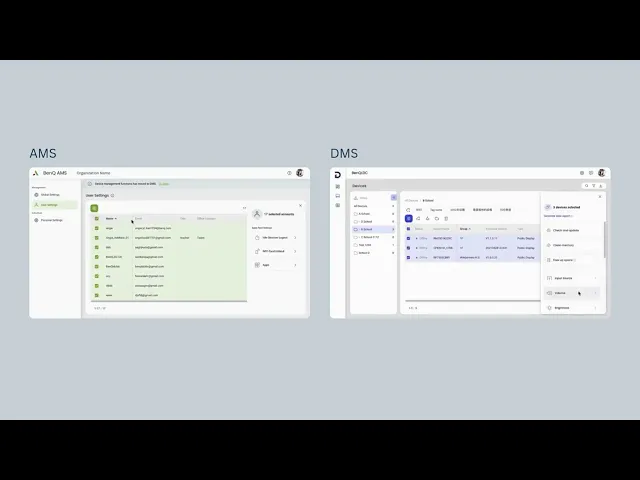
為了提升一致性與使用者熟悉度,我們以同為 BenQ 教育解決方案的 DMS 為參考,重新檢視 AMS 操作流程與資訊呈現。
由於兩者的核心用戶都是學校的 IT 人員,因此我們希望優先透過整合操作流程,降低跨 Web App 使用時的學習成本。以下是 DMS 與 AMS 的操作流程與差異:
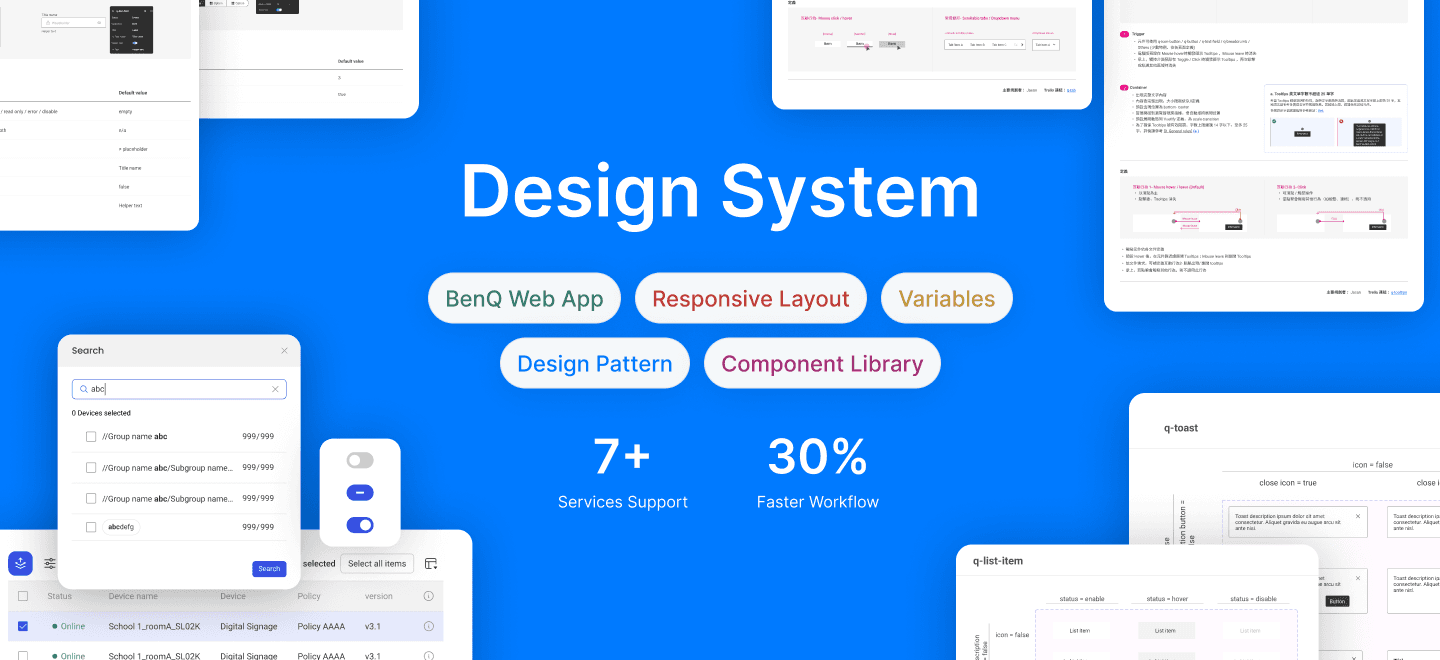
此外,我們也為 AMS 導入設計系統,從介面與元件角度對齊 DMS,提升熟悉度與一致性:
過程中,我們不只與設計系統團隊頻繁溝通與調整,也同時考量相關 Web App 未來導入設計系統的難點,與相關設計團隊多次對焦。這些努力不只化為設計系統升級的契機,也進一步對齊跨產品體驗。
🤿 ️Deep Dive
如何讓複雜的 Data Table 在手機上更好用?
為什麼是 Data Table?
Data Table 是設計系統中最重要但也最複雜的元件。在與設計系統團隊完成 Desktop 規範後,我們面臨一項挑戰:
「如何在有限的螢幕空間保持核心功能完整,同時確保用戶能順利完成任務?」
設計與迭代
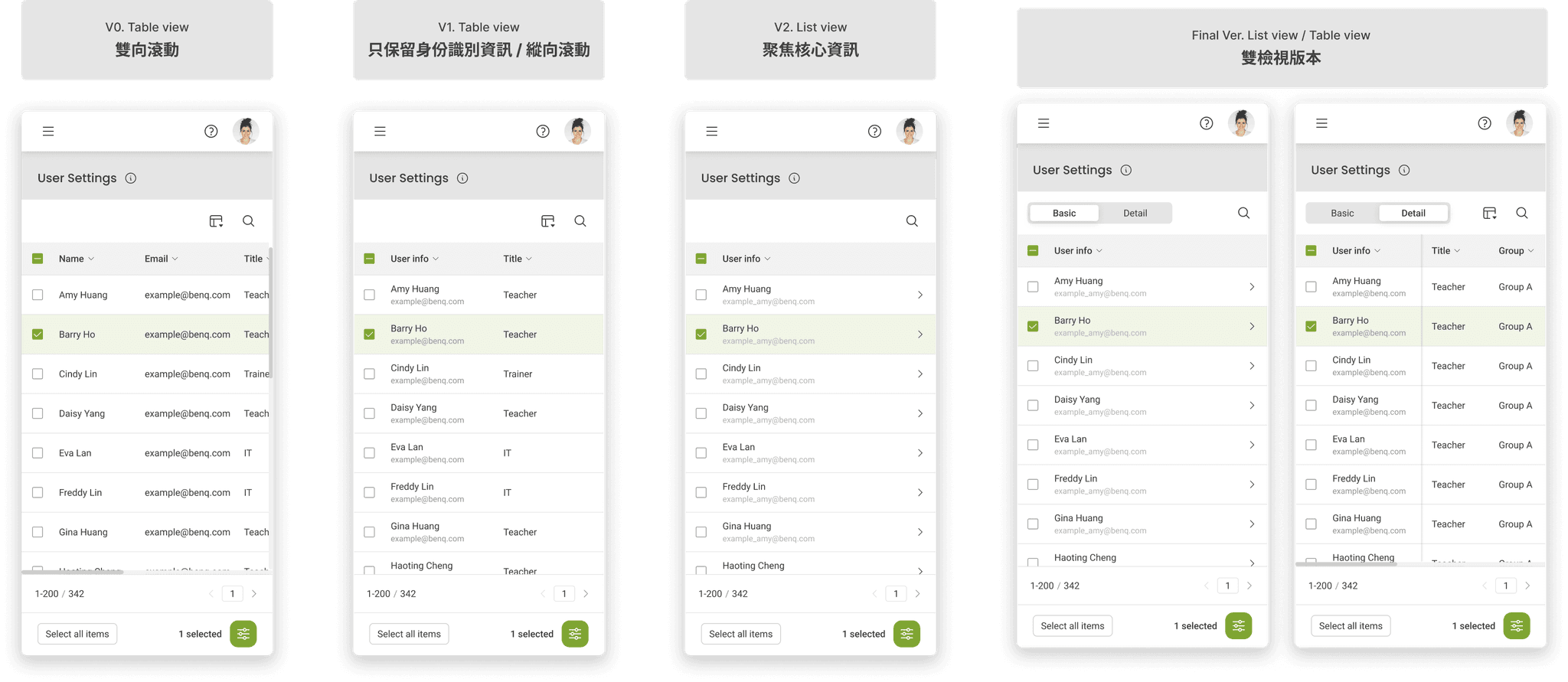
結合內部測試回饋與易用性問題,手機版的 Data Table 歷經多次迭代:從支援雙向滾動到只保留縱向滾動;從 Table view 簡化到 List view,最終定版保留雙檢視版本。一切都為了確保更高品質的設計交付。
🔬 驗證規劃
為了驗證最終版本在真實環境下的可行性,我與 UI 設計師規劃了高擬真的 Prototype 與任務導向的測試問卷,請具現場經驗的北美 IT 人員與 FAE 操作與回饋。
🔼 測試任務說明
🔼 與 UI 設計師一起完成的 Prototype 規劃
考量現有用戶的使用慣性,我們也針對 List view 規劃 Onboarding,提供適度指引。
🌟 Extra Influences